Easy Poll

Easy Poll is a PHP script to create your own poll. It’s very easy to install and run. Design of the poll is fully editable, you may insert the poll into any page you want. You can use it on an unlimited number of webpages for free.
This tutorial explains to you how to configure your Easy Poll to publish to your Doteasy server. To follow this tutorial you will need to have your Doteasy Member ID and password, an Easy Poll scripts and an internet connection.
*This script is supported by Doteasy.com Ultra and Unlimited hosting packages.
Easy Poll : Installation Guide :
- Download the current zip file from the Easy Poll’s Official Website here.
- You can create a folder called “Poll” in the “/var/www/html” directory. Then you can upload all the Easy Poll files to the web server using a FTP client. For FTP upload instructions, please click here.
- Open www.yourdomain.com/Poll/setup.php file via your Web Browser to begin the installation. Please replace yourdomain with your domain name.
- Following are the settings for the installations:
Mysql database host: 127.0.0.1
Mysql database username: Your database user name
Mysql database password: Your database password
Name of mysql database : Your database name
Table name: Do not need to change.
Full path to the folder where this scripts is installed. No trailing slash: Do not need to change.
URL of the directory where your php scripts are installed. No trailing slash: Do not need to change.
URL of a page to display after a vote has been sent: Do not need to change.

- Go to the admin area (both username and password are “admin1”), to “configuration” and enter a value to each field.


Now you can create a poll and check if all works fine. The poll may be added to any page by inserting
to the place where the poll should be viewable.
Each visitor voting in the poll gets a cookie so nobody will be able to vote again in the same poll.
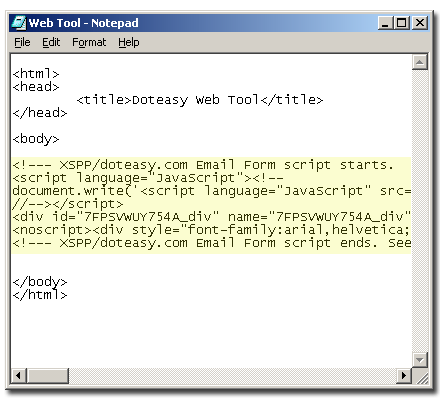
Copy and paste the scripts code to the html souce file to test the poll scripts.

Doteasy client? Need a free installation service for this script? Please contact us
here.
|
Easy Poll References:
|